首先,本着不浪费的原则,之前得的华为云OBS 9年打算用起来了。
然后,先研究了下华为云OBS的SDK,简单使用,结合springboot写了一个接口,本来想自己写个前端,后面写着写着放弃了,样式啥的调的我脑壳痛,后来就去github上找了一个比较满意的页面
用的vite+element-plus 改改接上自己的接口就能使用了。
首先先看看后台,没有用其他的,就简单写写,一个模块就够了,啥注册中心网关不必了。
yml文件:

pom.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.islery</groupId>
<artifactId>huaweiObs</artifactId>
<version>1.0.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>com.huaweicloud</groupId>
<artifactId>esdk-obs-java-bundle</artifactId>
<version>3.21.8</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.1.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.4.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
<configuration>
<includeSystemScope>true</includeSystemScope>
<mainClass>com.islery.ObsClientApplication</mainClass>
</configuration>
</plugin>
</plugins>
</build>
</project>先简单看看包结构:

看看工具类,自己根据sdk写的

后端倒是没啥说的,就是登录鉴权方面麻烦了点,主要原因是因为我不想用一套太臃肿的,需要一个auth模块,所以从简,就是简单地生成token,然后自定义注解,标注在请求上,前端发起请求直接拦截,先看注解有没有标记需要鉴权,如果有,就解析token。

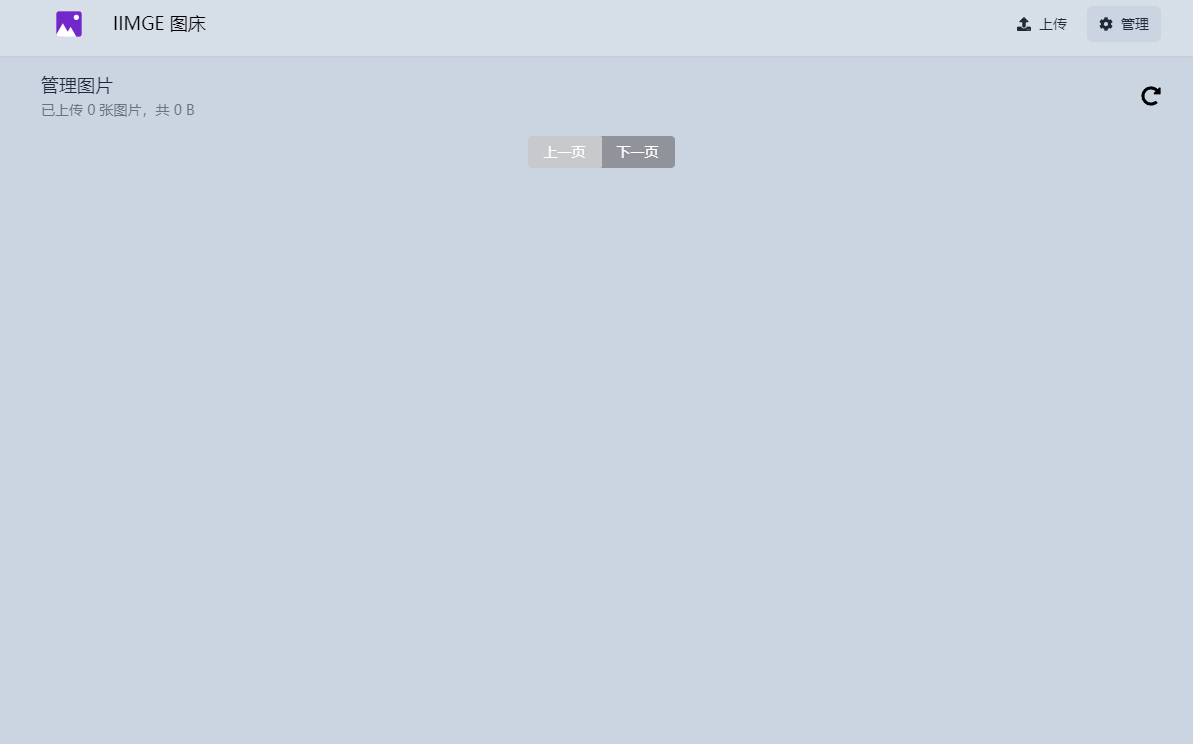
 然后是前端页面,大概张这样
然后是前端页面,大概张这样

由于没有登录 无法看见图片。

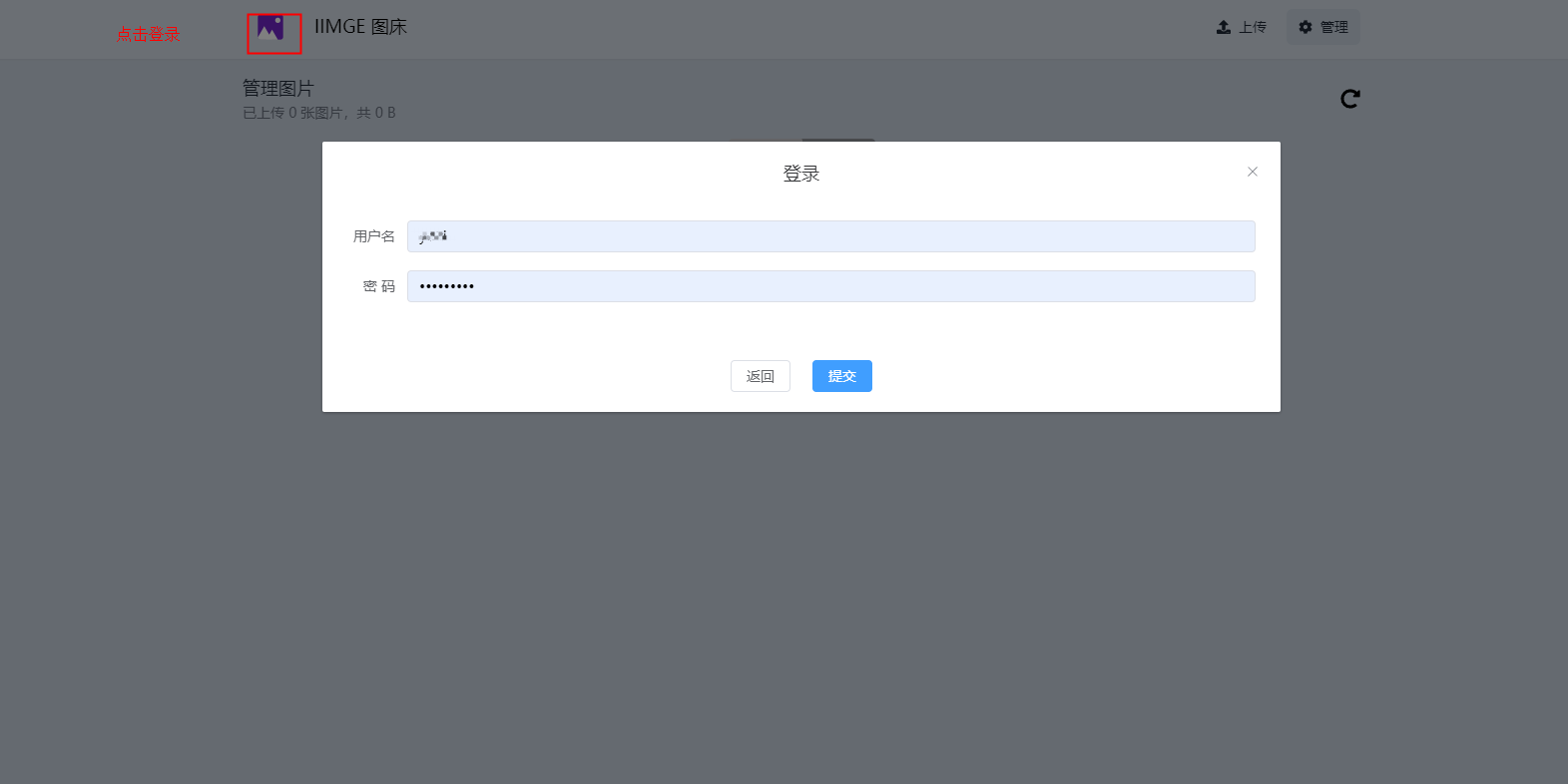
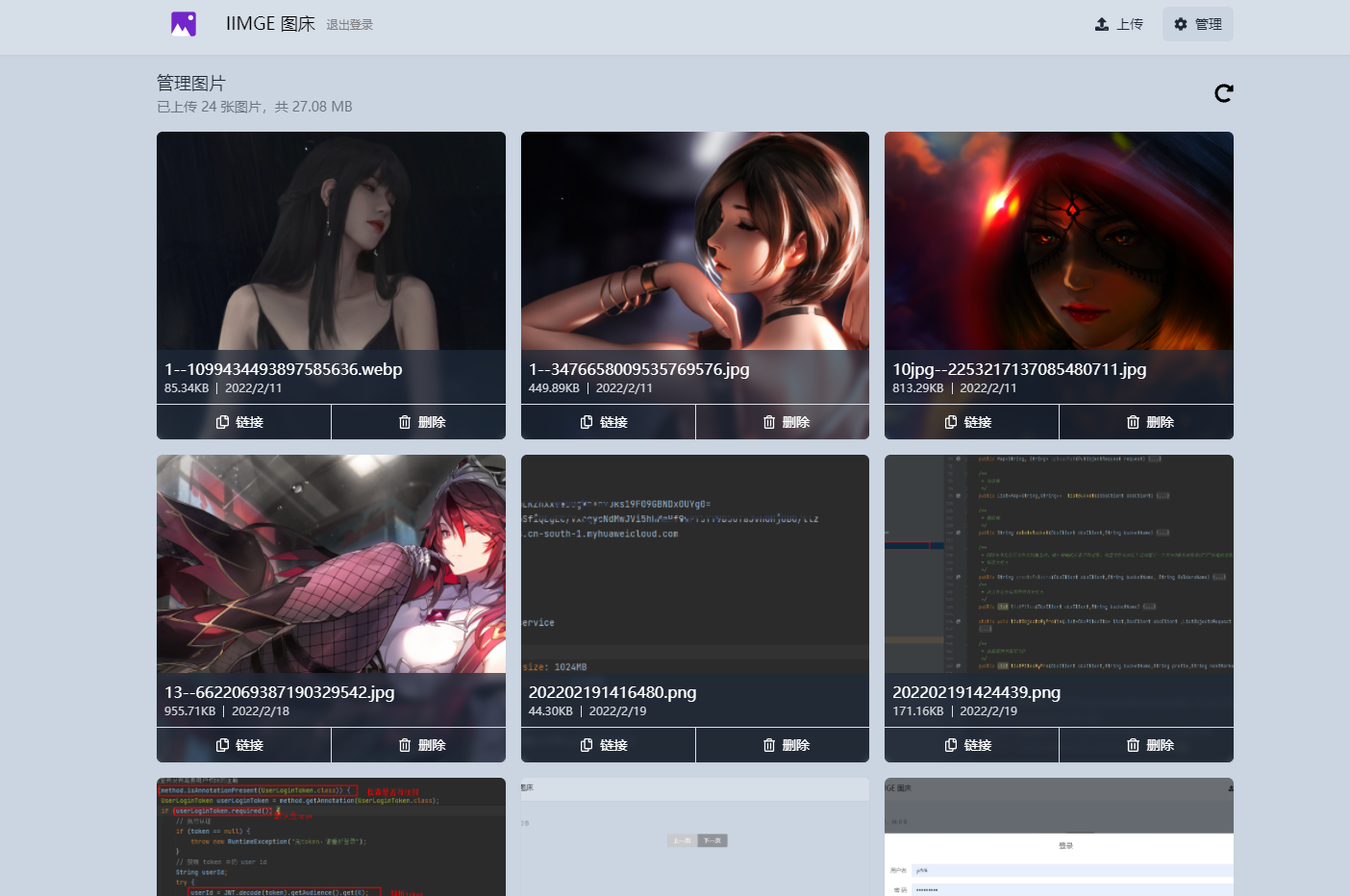
登录成功后,刷新页面:

这只是个人使用,所以没什么严格性
对了,后台打包的jar包放在一台国外的服务器上了,但是前端页面用的cloudflare的pages功能,连接到github,后续改前端直接重新构建。
说下华为云OBS的注意点:
开启防盗链后,无法使用图片处理,除非把允许空referer打开,不然不能用,我看了下原因,大概是华为云obs用的图片处理是获取的http的原始图片地址,导致无法获取到referer,所以需要把referer允许为空。
后台SDK需要华为云的AK 和SK 我直接放yml文件里面了,这里注意加密后放。要使用的时候再解密即可。
其他的想起来再说。
顺便说下图片管理的地址 https://iimge.org 当然,没有账号密码没法演示,由于我自己要用,所以就不给啦。
OVER!